CSS පාඩම් අංක 02
කලින් කිව්වා වගේම ID සහ Class වලට අපිට කැමති නමක් දෙන්න පුලුවන්. ඒ වගේම හැම HTML element එකකටම වගේ ID සහ Class පාවිච්චි කරන්න පුලුවන්. උදාහරණ කිහිපයක් බලමුද?
|
HTML |
CSS |
|
<div id = "title"> This is the main title </div>
<div class = "title"> This is a sub title </div> <button id = "submit"> Submit </button> <button class = "submit"> Submit </button> <table id = "time_table"> Timetable </table> <table class = "time_table"> Timetable </table> <form id = "registration"> Registration </form> <form class = "registration"> Registration</form> <p id = "paragraph"> Hello </p> <p class = "paragraph"> Hello </p> <h2 id = "titles"> Sri Lanka </h2> <h2 class = "titles"> Sri Lanka </h2> |
#title { }
.title { } #submit { } .submit { } #time_table { } .time_table { } #registration { } .registration { } #paragraph { } .paragraph { } #titles { } .titles { } |
කොහොමද CSS File එක Save කරන්නේ?
අපි HTML File එකක් Save කරනකොට එකේ අගට, එහෙමත් නැත්නම් Extension එක විදිහට ලියන්නේ .html කියලනේ? CSS File එකක් Save කරනකොට අගට දාන්නේ .css කියලා. File Name එක විදිහට තමන්ට කැමති නමක් දෙන්න පුලුවන්.
උදා :-
project.css
style.css
screen.css
උදා :-
project.css
style.css
screen.css
එතකොට HTMLවලට සම්බන්ධ කර ගන්නේ?
මුලින්ම තමන්ගේ වෙබ් එකේ ප්රධාන Folder එක ඇතුළේ CSS කියලා උප Folder එකක් හදාගෙන ඉන්න. ඒක ඇතුළේ තමයි ඔයාලගේ ඔක්කොම CSS Files දාන්නේ. සාමාන්යයෙන් මුළු වෙබ් එකේම CSS ටික ලියන්නේ එක CSS File එකක් ඇතුළේ. ඒත් තමන්ට කැමති නම්, CSS Files 100ක වුණත් ලියන්න පුලුවන්. ඒත් එක File එකක ලිවීමේ තියෙන වාසිය තමයි, ඔක්කොම CSS Codes ටික එකම File එකකින් බලා ගන්න පුලුවන් වෙන එක.
ඊට පස්සේ අදාළ වෙබ් පිටුවේ HTML File එකට යන්න. ඒ File එකේ <head> එක ඇතුළේ මේ Code එක ලියන්න.
<link rel="stylesheet" href=" ">
මේකේ href කියන Tag එක ඇතුළේ, HTML File එකේ ඉදලා CSS File එකට යන Path එක දෙන්න. දැන් ඔයාගේ HTML File එකයි, CSS File එකයි එකට සම්බන්ධ වෙලා තමයි තියෙන්නේ. දැන් පුලුවන් HTML File එක ඇතුළේ HTML Codes ලියලා, CSS Codes ටික CSS File එක ඇතුළේ ලියන්න ගන්න.
දැන් කොටන්න පටන් ගත්තොත් නරකද?
01. Background
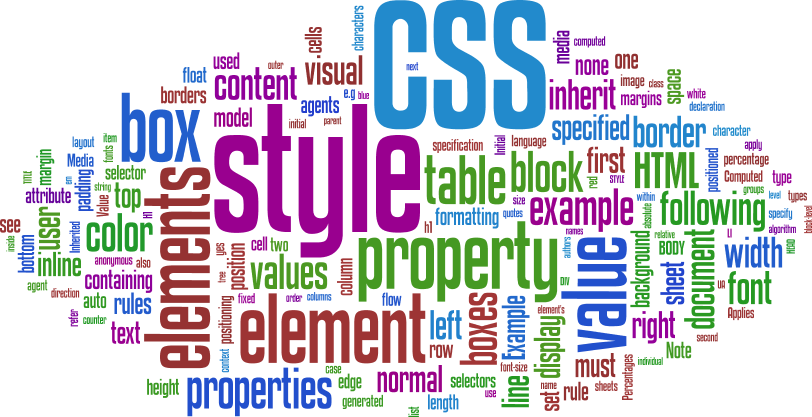
වෙබ් පිටුවක ප්රධාන Backgrond Image එක අපි ලියන්නේ <body> එක ඇතුළේ. ඒ එකේ Path එකත් එක්ක... එහෙම කළාම, Images ගොඩක් පෙන්නන්න ගන්නවා. එකම Background Image එක Repeat වීමක් එතනදි දකින්න පුලුවන්.
<body background="a.jpg">
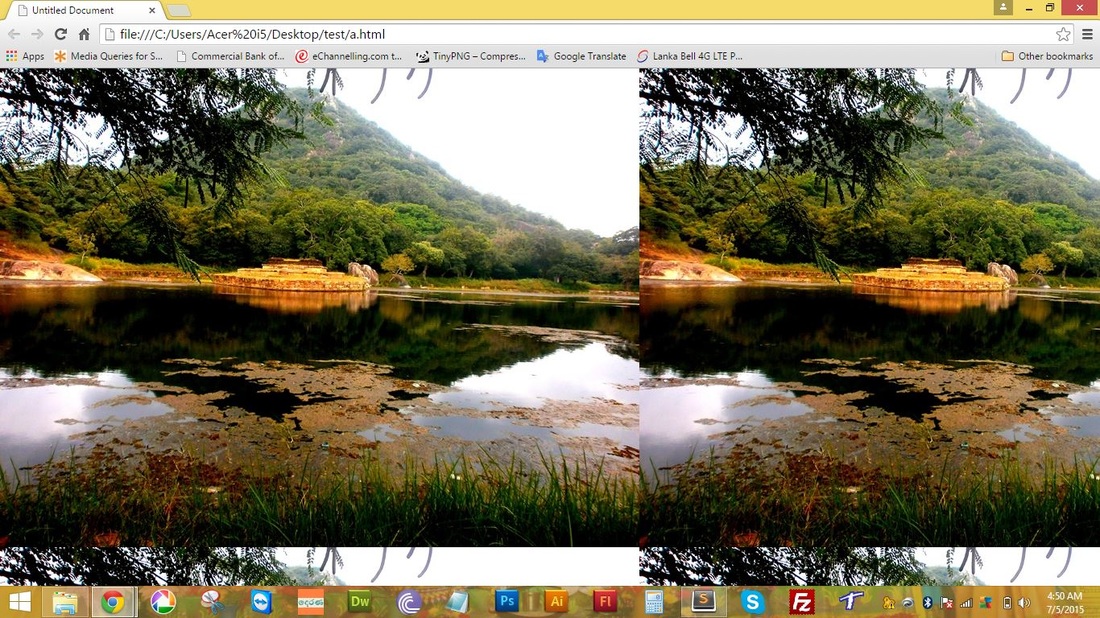
ඒක නවත්තගන්න අපිට CSS File එකේ මෙහෙම Code එකක් ලියන්න පුලුවන්.
body {background-repeat:no-repeat;}
මේක දුන්නම Repeat වෙන එක නවතිනවා.
දැන් මේක පෙන්නන්නේ පොඩියට. අපිට ඕන මේ පින්තූරය Screen එකේ ප්රමාණයට අරගන්න. ඒකට අපිට පුලුවන් මේ පින්තූරයට Size එකක් දෙන්න. ඒ කිව්වේ Background Size එකක්. එහෙම දෙන Size එක ආකාර දෙකකින් දෙන්න පුලුවන්. එක්කෝ ප්රතිශතයකින් (%). එහෙමත් නැත්නම් පික්සල් (px) වලින්.
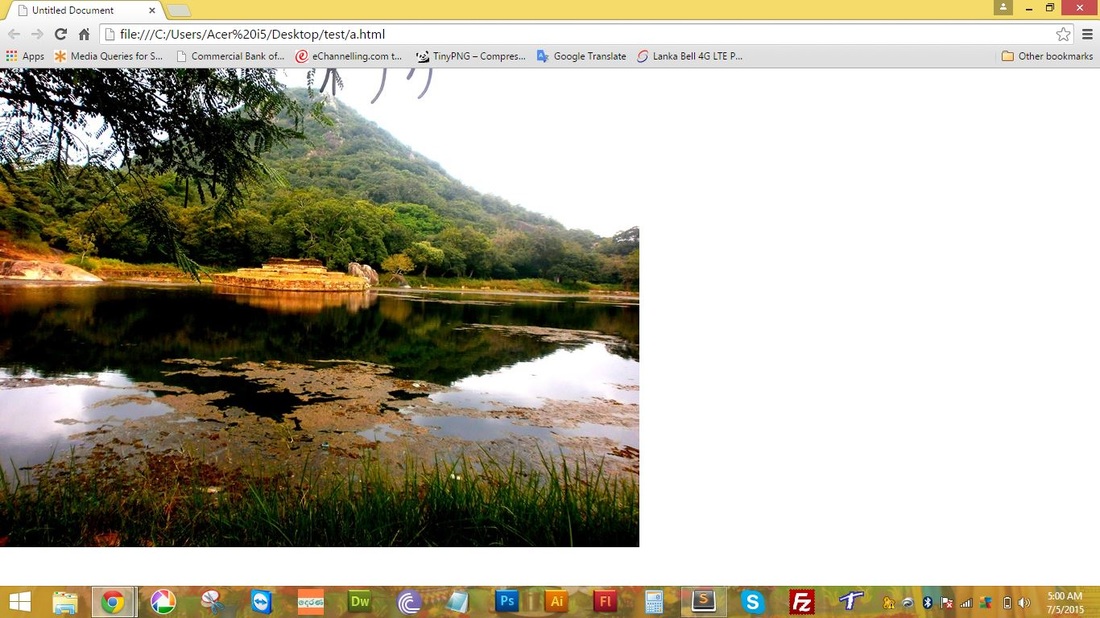
අපි හිතමු අපිට මේ පින්තූරයේ Size එක 100%ක් කරන්න ඕනි කියලා. එහෙම නම් අපිට මෙහෙම ලියන්න පුලුවන්.
body {background-repeat:no-repeat; background-size: 100%;}
එතකොට වෙබ් පිටුව පෙන්නන්නේ මෙහෙමයි.
අපි හිතමු අපිට මේ පින්තූරයේ Size එක 100%ක් කරන්න ඕනි කියලා. එහෙම නම් අපිට මෙහෙම ලියන්න පුලුවන්.
body {background-repeat:no-repeat; background-size: 100%;}
එතකොට වෙබ් පිටුව පෙන්නන්නේ මෙහෙමයි.
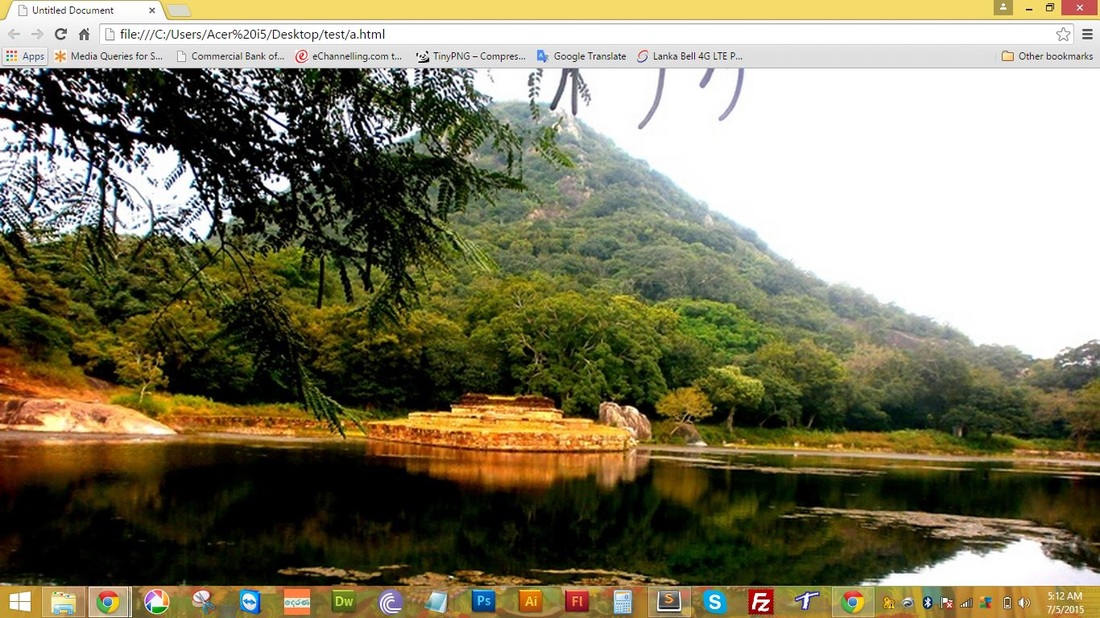
එහෙමත් නැත්නම් මේ විදිහට ලිව්වත් හරි.
body {background-repeat:no-repeat; background-size: 100% 100%}
මුලින්ම ලියලා තියෙන්නේ පින්තූරයේ පළලට ලබා දෙන % ප්රමාණය. ඊට පස්සේ ලියලා තියෙන්නේ පින්තූරයේ දිග පැත්තට ලබා දෙන % ප්රමාණය. Size එක Px වලින් දෙන්න ඕන නම්, ලියන්න ඕනි මෙහෙමයි.
body {background-repeat:no-repeat; background-size: 1366px 643px;}
මුලින්ම ලියලා තියෙන්නේ පින්තූරයේ පළලට ලබා දෙන Px ප්රමාණය. ඊට පස්සේ ලියලා තියෙන්නේ පින්තූරයේ දිග පැත්තට ලබා දෙන Px ප්රමාණය. Px වලින් දෙනවා නම් දිග සහ පළලට අනිවාර්යෙන්ම අගයන් දෙන්න ඕන.
body {background-repeat:no-repeat} කියලා ලිව්වේ නැත්නම්, Background image එක තිරස් අතටත්, සිරස් අතටත් Repeat වෙන්න ගන්නවා. සාමාන්යයෙන් x අක්ෂයෙන් අදහස් කරන්නේ තිරස් අත. y අක්ෂයෙන් අදහස් කරන්නේ සිරස් අත. අපිට ඕනි නම් x හෝ y අක්ෂයන්ගෙන් එකකට විතරක් Repeat කරවන්න, මෙහෙම ලියන්න පුලුවන්.
body {background-repeat:no-repeat; background-size: 100% 100%}
මුලින්ම ලියලා තියෙන්නේ පින්තූරයේ පළලට ලබා දෙන % ප්රමාණය. ඊට පස්සේ ලියලා තියෙන්නේ පින්තූරයේ දිග පැත්තට ලබා දෙන % ප්රමාණය. Size එක Px වලින් දෙන්න ඕන නම්, ලියන්න ඕනි මෙහෙමයි.
body {background-repeat:no-repeat; background-size: 1366px 643px;}
මුලින්ම ලියලා තියෙන්නේ පින්තූරයේ පළලට ලබා දෙන Px ප්රමාණය. ඊට පස්සේ ලියලා තියෙන්නේ පින්තූරයේ දිග පැත්තට ලබා දෙන Px ප්රමාණය. Px වලින් දෙනවා නම් දිග සහ පළලට අනිවාර්යෙන්ම අගයන් දෙන්න ඕන.
body {background-repeat:no-repeat} කියලා ලිව්වේ නැත්නම්, Background image එක තිරස් අතටත්, සිරස් අතටත් Repeat වෙන්න ගන්නවා. සාමාන්යයෙන් x අක්ෂයෙන් අදහස් කරන්නේ තිරස් අත. y අක්ෂයෙන් අදහස් කරන්නේ සිරස් අත. අපිට ඕනි නම් x හෝ y අක්ෂයන්ගෙන් එකකට විතරක් Repeat කරවන්න, මෙහෙම ලියන්න පුලුවන්.
body {background-repeat: repeat-x;}
body {background-repeat: repeat-y;}
එහෙමත් නැත්නම් අපිට පුලුවන් Background Image එකට Position එකක් Set කරන්න.
background-position: center; කියලා දැම්මොත්, Background Image එක වෙබ් පිටුවේ මැද්දට යනවා. වෙන තැනකට යවන්න ඕන නම් අපිට පුලුවන් % හෝ px වලින් අගය දෙන්න. එහෙම දෙනකොට මුලින්ම දෙන්න ඕන x අක්ෂයට. ඊට පස්සේ y අක්ෂයට. මෙන්න මේ වගේ....
background-position: 30% 20%; හෝ
background-position: 100px 260px;
Background එකට දාන්න පුලුවන් Images විතරද හැබෑටම? නෑ ! අපිට ඕනි නම් පාටක් දාන්න වුණත් පුලුවන්. CSS වලින් පාටක් හදුන්වනකොට ක්රම කිහිපයක්ම තියෙනවා.