CSS පාඩම් අංක 08
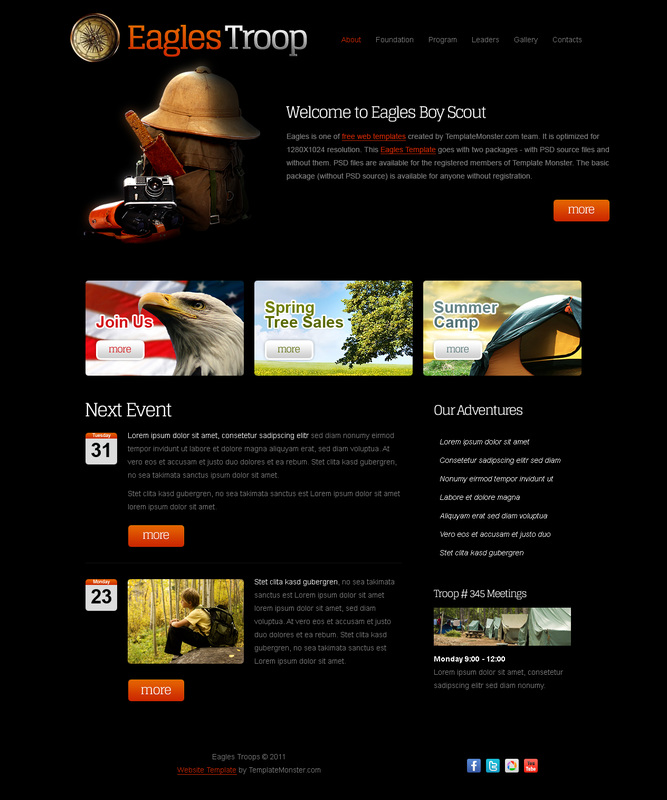
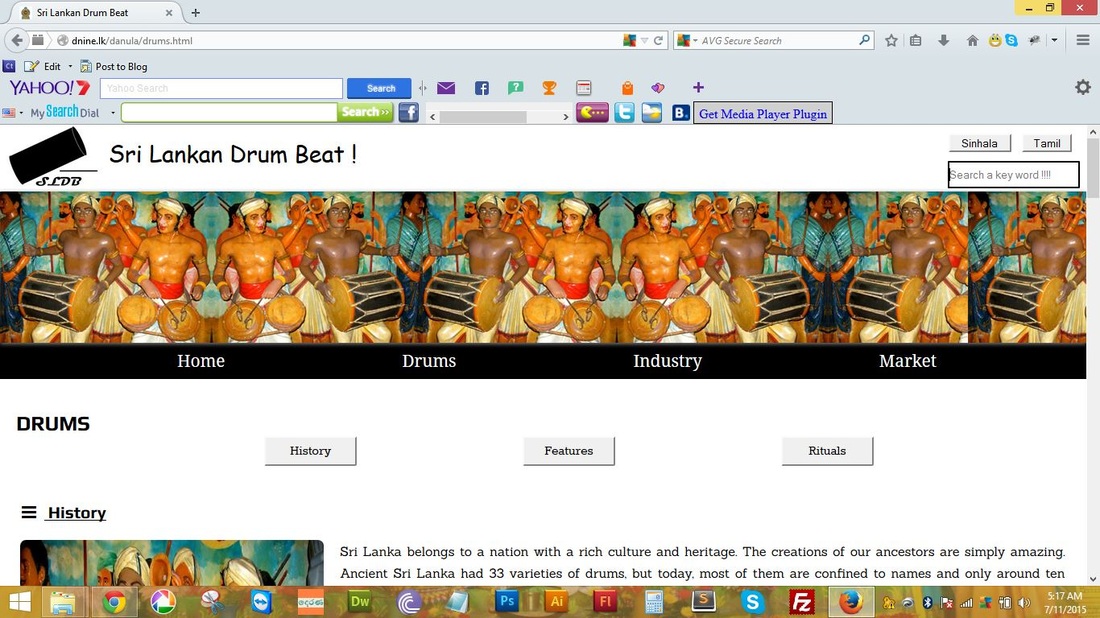
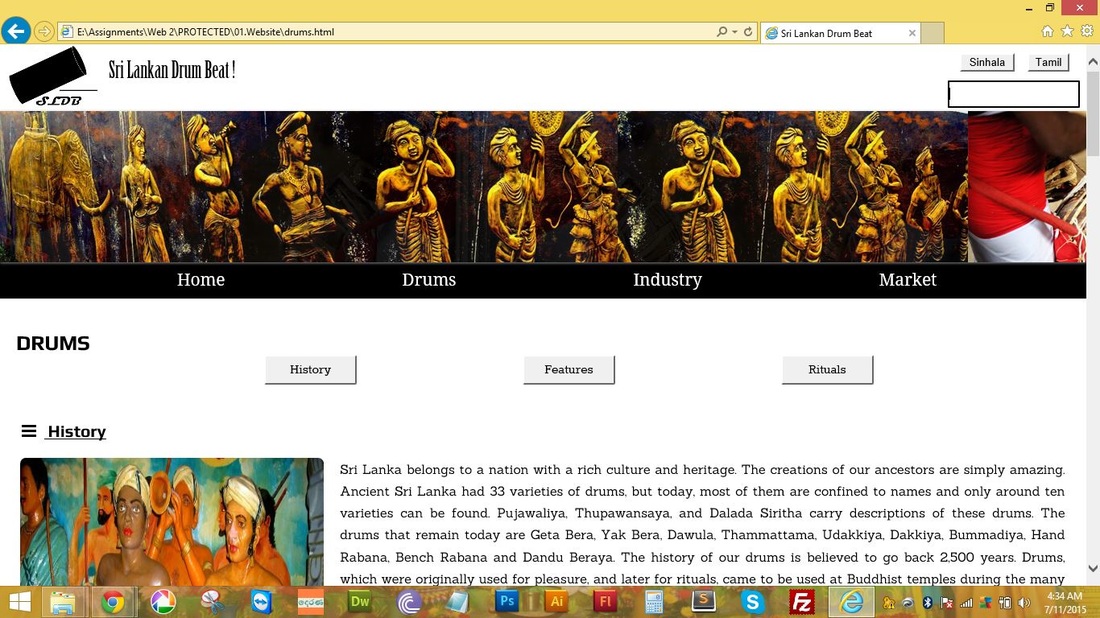
දැන් එහෙනං වැඩ පටන් ගමු. අපි පහුගිය ලිපිවලින් ඉගෙන ගත්තු දේවල්වලින්, පහළ තියෙන වෙබ් පිටුව හදන්න උත්සාහයක් දරමු. බලන්න පහළ තියෙන වෙබ් පිටුව දිහා. දැන් ඔයාලට මේක බලපු ගමන් පේන්න ඕන ප්රධාන කොටස්වලට සහ අනු කොටස්වලට කඩා ගන්න පුලුවන් කියලා.
පළවෙනි කොටසට අයිති වෙනවා වෙබ් එකේ ලාංඡනය/නම සහ Navigation එක. දෙවෙනි කොටසට අයත් වෙනවා ප්රධාන රූපය, Welcome message එක, Texts සහ More කියන බොත්තම. ඊටත් පස්සේ තියෙන පින්තූර 3 තවත් කොටසක් විදිහට ගන්න පුලුවන්. ඊට පස්සේ තියෙන කොටස තමයි Next Event. ඒක යටතේ Texts, Images, Calendars දෙක ගාණේ තියෙනවා. ඊට පස්සේ Our Adventures කියන කොටස. Troop #245 Meeting කියන එක තවත් කොටසක් විදිහට ගන්න පුලුවන්. ඊට පස්සේ Text එකකින් සහ Social Media Icons පෙළකින් සමන්විත කොටස.
ඔය විදිහට ප්රධාන සහ අනු කොටස්වලට වෙබ් එක මනෝමයෙන් බෙදාගෙන හිටියොත්, අපිට මේ වැඩේ කරන්න ගොඩාක් ලේසි වෙනවා. පහළ තියෙන වෙබ් පිටුවට පස්සේ ලියලා තියෙන්නේ HTML Code එක.
මුලින්ම "ඔක්කොම HTML Codes ටික" ලියලා ඊට පස්සේ CSS Type කරන්න පටන් ගන්න පුලුවන්. නැත්නම් HTML Code එකින් එක Type කරන ගමන්, ඊට අදාළ CSS එක Type කරන්න පුලුවන්. ඒක තමන්ට පහසු විදිහකට.
පළවෙනි කොටසට අයිති වෙනවා වෙබ් එකේ ලාංඡනය/නම සහ Navigation එක. දෙවෙනි කොටසට අයත් වෙනවා ප්රධාන රූපය, Welcome message එක, Texts සහ More කියන බොත්තම. ඊටත් පස්සේ තියෙන පින්තූර 3 තවත් කොටසක් විදිහට ගන්න පුලුවන්. ඊට පස්සේ තියෙන කොටස තමයි Next Event. ඒක යටතේ Texts, Images, Calendars දෙක ගාණේ තියෙනවා. ඊට පස්සේ Our Adventures කියන කොටස. Troop #245 Meeting කියන එක තවත් කොටසක් විදිහට ගන්න පුලුවන්. ඊට පස්සේ Text එකකින් සහ Social Media Icons පෙළකින් සමන්විත කොටස.
ඔය විදිහට ප්රධාන සහ අනු කොටස්වලට වෙබ් එක මනෝමයෙන් බෙදාගෙන හිටියොත්, අපිට මේ වැඩේ කරන්න ගොඩාක් ලේසි වෙනවා. පහළ තියෙන වෙබ් පිටුවට පස්සේ ලියලා තියෙන්නේ HTML Code එක.
මුලින්ම "ඔක්කොම HTML Codes ටික" ලියලා ඊට පස්සේ CSS Type කරන්න පටන් ගන්න පුලුවන්. නැත්නම් HTML Code එකින් එක Type කරන ගමන්, ඊට අදාළ CSS එක Type කරන්න පුලුවන්. ඒක තමන්ට පහසු විදිහකට.
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="css/styles.css">
<title>Eagle Troops</title>
</head>
<body bgcolor="black">
<div id = "wrapper">
<div id = "section1">
<img id= "title_img" src="img/home/hometitle.png">
<div id = "navigation">
<ul>
<li> <a id = "active" href="index.html"> About </a> </li>
<li> <a href="foundation.html"> Foundation </a> </li>
<li> <a href="program.html"> Program </a> </li>
<li> <a href="leaders.html"> Leaders </a> </li>
<li> <a href="gallery.html"> Gallery </a> </li>
<li> <a href="contacts.html"> Contacts </a> </li>
</ul>
</div>
</div>
<div id = "section2">
<img id = "welcome_img" src="img/home/homeimg.png">
<div id = "welcome_title"> Welcome to Eagles Boy Scouts </div>
<div id = "welcome_text">
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled.
</div>
<button id = "welcome_btn" class = "button"> more </button>
</div>
</div>
<div id = "section3">
<img src = "img/home/image1.png">
<img class = "thumbnail_imgs" src = "img/home/image2.png">
<img class = "thumbnail_imgs" src = "img/home/image3.png">
</div>
<div id = "section4">
<div id = "events">
<div id = "event_title" > Next Event </div>
<div id = "event1" >
<img id = "cal1" src ="img/home/cal1.png">
<div id = "event1_text">
Lorem Ipsum has been the industry's standard dummy text ever since the 150
</div>
<button id = "event1_btn" class = "button"> more </button>
</div>
<div id = "event2" >
<img id = "cal2" src ="img/home/cal2.png">
<img id = "event2_img" src="img/home/event2.png">
<div id = "event2_text">
Lorem Ipsum has been the industry's standard dummy text ever since the 150
</div>
<button id = "event2_btn" class = "button"> more </button>
</div>
</div>
<div id = "side">
<div id = "adventures">
<div id = "adventure_name"> Our Adventures </div>
<div id = "adventure_text">
<ul>
<li> <a href="test1.html"> Lorem Ipsum has been </a> </li>
<li> <a href="test2.html"> Lorem Ipsum has been </a> </li>
<li> <a href="test3.html"> Lorem Ipsum has been </a> </li>
<li> <a href="test4.html"> Lorem Ipsum has been </a> </li>
<li> <a href="test5.html"> Lorem Ipsum has been </a> </li>
</ul>
</div>
</div>
<div id = "meeting">
<div id = "meeting_title"> Troop # 345 Meetings </div>
<img id = "meeting_img" src = "img/home/meeting.jpg">
<div id = "meeting_time"> Monday 9:00 - 12:00 </div>
<div id = "meeting_text"> Lorem Ipsum has been </div>
</div>
</div>
</div>
<div id = "section5">
<div id = "section5_text">
Eagles Troops © 2012
<br>
<a href = "http://www.templatemonster.com/">
Website Template </a>
by TemplateMonster.com |
<a href = "http://www.html5xcss3.com/">
html5xcss3.com </a>
</div>
<img id = "media" src = "img/home/media.png">
</div>
</div>
</body>
</html>
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="css/styles.css">
<title>Eagle Troops</title>
</head>
<body bgcolor="black">
<div id = "wrapper">
<div id = "section1">
<img id= "title_img" src="img/home/hometitle.png">
<div id = "navigation">
<ul>
<li> <a id = "active" href="index.html"> About </a> </li>
<li> <a href="foundation.html"> Foundation </a> </li>
<li> <a href="program.html"> Program </a> </li>
<li> <a href="leaders.html"> Leaders </a> </li>
<li> <a href="gallery.html"> Gallery </a> </li>
<li> <a href="contacts.html"> Contacts </a> </li>
</ul>
</div>
</div>
<div id = "section2">
<img id = "welcome_img" src="img/home/homeimg.png">
<div id = "welcome_title"> Welcome to Eagles Boy Scouts </div>
<div id = "welcome_text">
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled.
</div>
<button id = "welcome_btn" class = "button"> more </button>
</div>
</div>
<div id = "section3">
<img src = "img/home/image1.png">
<img class = "thumbnail_imgs" src = "img/home/image2.png">
<img class = "thumbnail_imgs" src = "img/home/image3.png">
</div>
<div id = "section4">
<div id = "events">
<div id = "event_title" > Next Event </div>
<div id = "event1" >
<img id = "cal1" src ="img/home/cal1.png">
<div id = "event1_text">
Lorem Ipsum has been the industry's standard dummy text ever since the 150
</div>
<button id = "event1_btn" class = "button"> more </button>
</div>
<div id = "event2" >
<img id = "cal2" src ="img/home/cal2.png">
<img id = "event2_img" src="img/home/event2.png">
<div id = "event2_text">
Lorem Ipsum has been the industry's standard dummy text ever since the 150
</div>
<button id = "event2_btn" class = "button"> more </button>
</div>
</div>
<div id = "side">
<div id = "adventures">
<div id = "adventure_name"> Our Adventures </div>
<div id = "adventure_text">
<ul>
<li> <a href="test1.html"> Lorem Ipsum has been </a> </li>
<li> <a href="test2.html"> Lorem Ipsum has been </a> </li>
<li> <a href="test3.html"> Lorem Ipsum has been </a> </li>
<li> <a href="test4.html"> Lorem Ipsum has been </a> </li>
<li> <a href="test5.html"> Lorem Ipsum has been </a> </li>
</ul>
</div>
</div>
<div id = "meeting">
<div id = "meeting_title"> Troop # 345 Meetings </div>
<img id = "meeting_img" src = "img/home/meeting.jpg">
<div id = "meeting_time"> Monday 9:00 - 12:00 </div>
<div id = "meeting_text"> Lorem Ipsum has been </div>
</div>
</div>
</div>
<div id = "section5">
<div id = "section5_text">
Eagles Troops © 2012
<br>
<a href = "http://www.templatemonster.com/">
Website Template </a>
by TemplateMonster.com |
<a href = "http://www.html5xcss3.com/">
html5xcss3.com </a>
</div>
<img id = "media" src = "img/home/media.png">
</div>
</div>
</body>
</html>
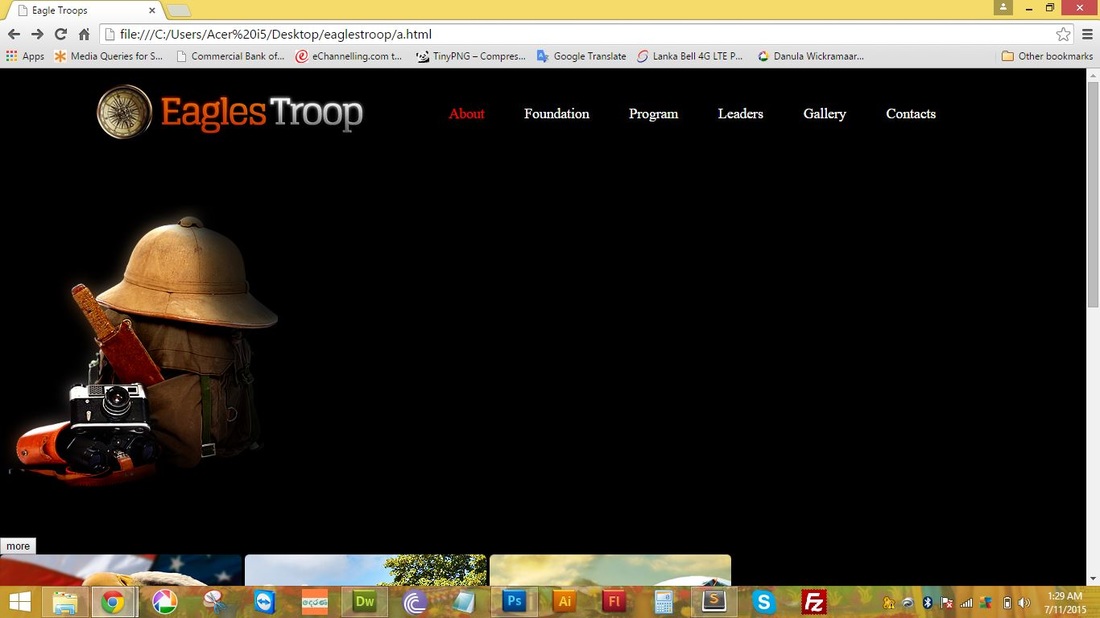
ඔන්න දැන් අපේ HTML Code එක හරි. ඒ කියන්නේ අඩිතාලම හරියට වැටිලයි තියෙන්නේ. වෙබ් පිටුව ප්රධාන සහ අනු කොටස්වලට බෙදලා තියෙනවා දකින්න පුලුවන්. දැන් මේක Browser එකෙන් ඇරලා බැලුවොත්, වෙබ් පිටුව පෙන්නන්නේ මේ විදිහට.
දැන් Background Colour එක විදිහට කළු පාට දාගන්න ඕන. ඒකට Body Tag එකේ මෙහෙම ගහන්න පුලුවන් <body bgcolor="black">
දැන් තියෙන්නේ අපි දාපු අඩිතාලම මතින් අපේ ඉදි කිරීම් වැඩේ පටන් ගන්න. දැන් යමු CSS Sheet එකට. එකපාර Codes ටික ගහගෙන ගහගෙන ගියොත්, ඔයාලට පැහැදිලි නැති වෙන්න පුලුවන්. ඒ නිසා කොටස් වශයෙන් Codes ගහන්නම්. මුලින්ම අපි "Section 1" එකට හැරෙමු. ඒ කියන්නේ උඩම කොටස. ලාංඡනය සහ මාතෘකාව වම් පැත්තටත්, Navigation එක දකුණු පැත්තටත් පිහිටලා තියෙනවා. ඒ වගේම Navigation එකෙත් About කියන <li> එක Select වෙලා තියෙන්නේ. එහෙනං අපිට පුලුවන් Section 1 එකට මෙහෙම CSS Code එක ලියන්න.
* {
margin:0;
}
#title_img {
width: 25%;
float: left;
padding-left: 120px;
padding-top: 20px;
padding-right: 50px;
}
#navigation {
padding-top: 46px;
font-size: 1.1em;
}
#navigation li {
float:left;
list-style-type: none;
padding-left:50px
}
#navigation li a {
display:block;
text-decoration:none;
list-style:none;
}
#navigation li a:hover {
color:grey;
}
#navigation a {
color:grey;
}
#navigation a:visited {
color: red;
}
* (All) කියන්නෙත් CSSවල Selector එකක්. ඒක යටතේ Propertiesවලට දෙන Values, සමස්ථ Page එකටම (Body) බලපානවා. සාමාන්යයෙන් වෙබ් එකක් හදනකොට, Body එක වටේටම ලොකු Margin එකක් Auto හිටිනවා. ඒක නැති කරන්න නම් {margin:0} දෙන්න ඕන. මේක සමස්ථ Body එකටම දෙන්න ඕන නිසා තමයි *{margin:0} කියලා ලියලා තියෙන්නේ. ඔන්න දැන් Section 1 එක හදලා ඉවරයි.
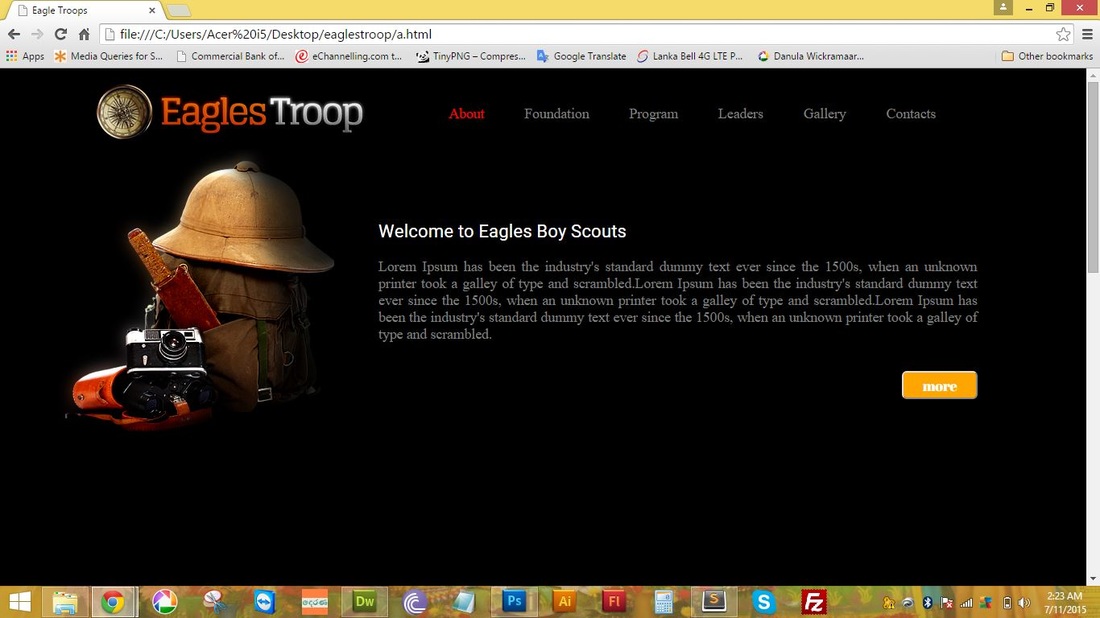
ඔන්න Section 2 එකත් ඉවරයි. සාමාන්යයෙන් ගොඩක් Developersලා Buttons හදනකොට Custom Button එකක් හදා ගන්නවා. මොකද HTML Button Tag එකෙන් දෙන Button එක කැත නිසා. මෙතන දාලා තියෙන්නේ <button> Tag එක. Custom Button එකක් හදාගන්න ඕන නම් Div එකකට Height එකක්, Width එකක්, Background Colour එකක් සහ Border Radius එකක් දෙන්න පුලුවන්. මේ තියෙන්නේ Section 2 එකේ CSS එක.
#section2 {
margin-top: 55px;
}
#welcome_img {
float: left;
padding-left: 70px;
padding-right: 50px;
}
#welcome_title {
color:white;
font-family: 'Roboto', sans-serif;
padding-top: 88px;
font-size: 1.4em;
}
#welcome_text {
font-size: 1.1em;
text-align: justify;
width: 90%;
color: grey;
padding-top: 20px;}
.button {
background: orange;
background-color: orange;
width: 8%;
height: 35px;
border-radius: 6px;
color: white;
font-size: 1.1em;
font-family: 'Abril Fatface', cursive;
cursor:pointer;
}
#welcome_btn {
margin-left: 650px;
margin-top: 35px;
}
ඔයාලා දකින්න ඇති මේ වෙබ් පිටුවේ Buttons 3ක් තියෙනවා. Buttons 3ම එක වගේ. එකම ප්රමාණය. එකම වර්ණය. එකම ප්රමාණයේ සහ වර්ණයේ අකුරු. මේ නිසා තමයි button කියන Class එක හැදුවේ. එතකොට Buttons 3ටම පොදු ලක්ෂණ ටික එකම Code එකකින් ලියන්න පුලුවන්. වෙන වෙනම ලියලා තේරුමක් නෑ. ඒ ඒ Buttonsවලට විතරක් සුවිශේෂී වුණු ලක්ෂණ, අපිට පුලුවන් ඒ ඒ Buttonsවලට දීලා තියෙන ID එක යටතේ ලියන්න.
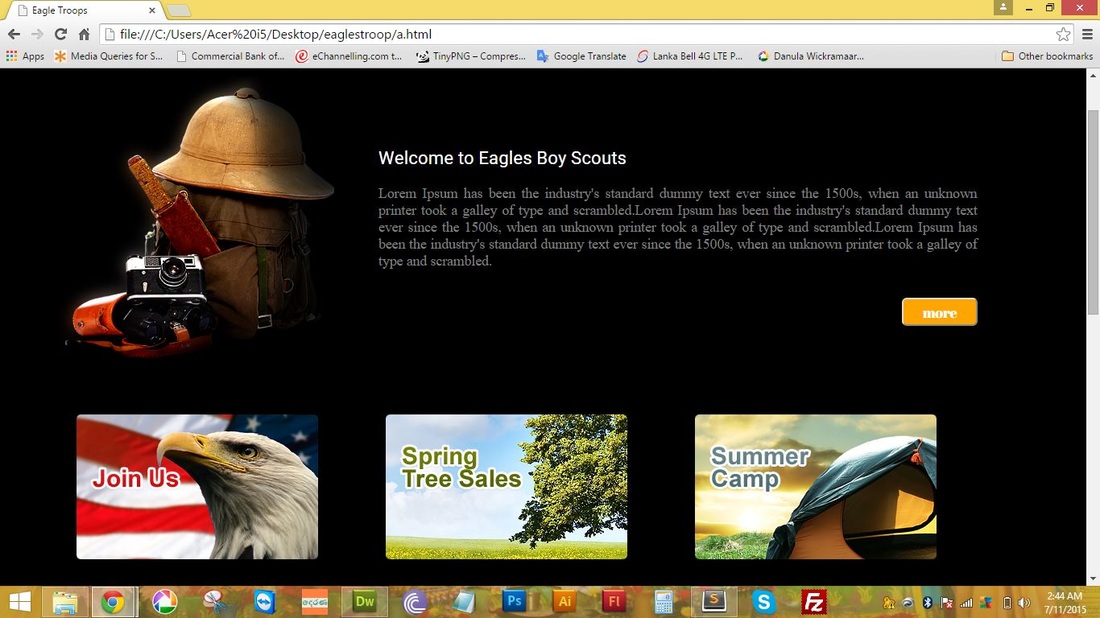
Section 3 එකේ Codes එන්නේ මෙහෙමයි.
#section3 {
margin-top: 110px;
margin-left: 95px;
}
.thumbnail_imgs {
padding-left: 80px;
}
දැන් Section 4 එකට හැරෙමු. අනිත් කොටස්වලට සාපේක්ෂව ගත්තොත්, මේක ටිකක් සංකීර්ණයි. ඒ නිසා මේකෙ අනු කොටස් එකින් එක බලමු. අපි මේ කොටස අනු කොටස් 2කට බෙදාගෙනයි තියෙන්නේ. වෙබ් පිටුවේ පළල 100%යි. ඒ අනුව අපිට පුලුවන් අනු කොටස් දෙකට දෙන අගය තීරණය කරන්න. ඒ අනුව අපි පළවෙනි කොටසට 60%කුත්, දෙවෙනි කොටසට 40%කුත් දීලා බලමු. මුලින්ම Section 4 එකේ පළවෙනි කොටස කරලා ඉමු.
#section4 {
margin-left: 93px;
margin-top: 60px;
}
#events {
width: 60%;
float:left;
}
#event_title {
color:white;
font-family: 'Inconsolata';
font-size: 1.6em;
}
#cal1 {
float: left;
padding-top: 25px;
padding-right: 40px;
}
#event1_text
{color:grey;
width: 86%;
float: left;
text-align: justify;
font-size: 1.1em;
padding-top: 20px;
padding-bottom: 30px;
}
#event1_btn {
margin-left: 98px;
width: 10%;
}
#cal2 {
float: left;
padding-top: 25px;
padding-right: 40px;
}
#event2 {
padding-top: 47px;
}
#event2_img {
width: 25%;
float: left;
padding-top: 22px;
}
#event2_text {
padding-top: 17px;
color: grey;
width: 57%;
float: left;
text-align: justify;
font-size: 1.1em;
padding-left: 23px;
padding-bottom: 30px;
}
#event2_btn {
margin-left: 98px;width: 10%;
}
ඇති යාන්තම් ඔන්න ඉතුරු කොටසත් ඉවරයි. බලමු දැන් ඒ කොටසට ලියපු Code එක.
#adventure_name {
font-family: 'Droid Serif', serif;
color:white;
padding-left: 810px;
padding-top: 3px;
}
#adventure_text {
font-size: 1.1em;
padding-left: 788px;
color:white
}
#adventure_text li {
list-style-type: none;
padding-top: 45px;
font-style: italic;
}
#adventure_text a {
display:block;
text-decoration:none;
list-style:none;
}
#adventure_text li a:hover {
color:white
}
#adventure_text a {
color:white;
}
#adventure_text a:visited {
color: red;
}
#meeting_title {
padding-top: 96px;
padding-left: 808px;
font-size: 1.1em;
color: white;
}
#meeting_img {
padding-left: 56px;
padding-top: 20px;
}
#meeting_time {
float: left;
color: white;
padding-top: 12px;
padding-left: 58px;
}
#meeting_text {
color: grey;
padding-top: 45px;
padding-left: 809px;
text-align: justify;
width: 21%;
}
ඒ ගැම්මෙන්ම අන්තිම කොටසත් කරලා ඉවර කරමු !
#section5 {
color:grey;
text-align:center;
margin-top: 124px;
margin-bottom: 50px;
}
#section5_text {
float: left;
padding-left: 210px;
}
#section5 a {
color:red
}
කලින් ලිපිවල තිබ්බ දේවල් හොදට අවබෝධ කර ගත්තා නම්, මේ වගේ එකක් හදන එක මහා ලොකු දෙයක් නෙවේ. කෝකටත් කියලා මේ වෙබ් පිටුවේ PSD, Images, HTML File, CSS File ඔක්කොම දේවල් Download කරගන්න පුලුවන් Link එකකුත් පහළින් දැම්මා. ඕන අය ඉන්නවා නම් පහළ තියෙන බොත්තම ඔබන්නකෝ.
සමහර CSS Codes වැඩ කරන්නේ නෑනේ?
සාමාන්යයෙන් වෙබ් එකක් හදනකොට Browser Compatibility එක ගැන සැළකිලිමත් වෙන්න ඕන. හැමෝම එකම Browser එක පාවිච්චි කරන්නේ නෑ. ඉතින් ඒ ඒ Browsers අතරේ සෑහෙන විවිධත්වයක් තියෙනවා. සමහරක් විට එකම වෙබ් එක Browsers 3කින් බැලුවොත්, ආකාර 3කට වුණත් පෙන්නන්න පුලුවන්. සමහරක් විට Elements එහාට මෙහාට පනින්න පුලුවන්. Codes වැඩ කරන්නේ නැතුව යන්න පුලුවන්. මේ වගේ හුටපට ගොඩාක් වෙනවා.
Internet Explorer තමයි ලෝකයේ පාවිච්චි වෙන Browsers අතරින් කරුමක්කාරම Browser එක. ඒකෙ අලුත් Codes වලින් බහුතරයක්ම වැඩ කරන්නේ නෑ. සාමාන්යයෙන් Internet Explorer පාවිච්චි කරන්නේ බොහොම සුළු පිරිසක්. ඉතින් ගොඩක් වෙබ් හදන අය, ඒ සුළුතරය වෙනුවෙන් අමතර කාලයක් වැය කරන්න කැමති නෑ. ඒ නිසා Internet Explorer ගැන වැඩිය බලන්න යන්නේ නෑ. ඉස්සර කතාවක් තිබුණා "අන්තර්ජාලය පාලනය කරන්නේ ඇමරිකාව" කියලා. ඒත් අද වෙනකොට නම් ඒක වෙනස්. අද වෙනකොට "අන්තර්ජාලය පාලනය කරන්නේ Google Chrome". සමස්ථය ගත්තොත් වැඩිම ප්රතිශතයක් පාවිච්චි කරන Browser එක තමයි Google Chrome කියන්නේ.
ඒ වගේම අනිත් Browsers එක්ක සන්සන්දනය කරලා බැලුවොත්, අනිත්වට වඩා සිය දහස් ගුණයක් ඉදිරියෙන් ඉන්නවා. ඒ නිසාම Google Chrome එක හරහා ලෝකයේ තියෙන ඕනෑම වෙබ් එකක්, කිසිම බාධාවකින් තොරව බලන්න පුලුවන්. ඒ විතරක් නෙවේ, අනිත් Browsersවලට සාපේක්ෂව ගොඩක් Codes වලට Support කරනවා. මේ නිසාම අනිත් Browsersවලටත්, Google Chrome එක අනුව හැඩ ගැහෙන්න වෙලා තියෙනවා.
Internet Explorer තමයි ලෝකයේ පාවිච්චි වෙන Browsers අතරින් කරුමක්කාරම Browser එක. ඒකෙ අලුත් Codes වලින් බහුතරයක්ම වැඩ කරන්නේ නෑ. සාමාන්යයෙන් Internet Explorer පාවිච්චි කරන්නේ බොහොම සුළු පිරිසක්. ඉතින් ගොඩක් වෙබ් හදන අය, ඒ සුළුතරය වෙනුවෙන් අමතර කාලයක් වැය කරන්න කැමති නෑ. ඒ නිසා Internet Explorer ගැන වැඩිය බලන්න යන්නේ නෑ. ඉස්සර කතාවක් තිබුණා "අන්තර්ජාලය පාලනය කරන්නේ ඇමරිකාව" කියලා. ඒත් අද වෙනකොට නම් ඒක වෙනස්. අද වෙනකොට "අන්තර්ජාලය පාලනය කරන්නේ Google Chrome". සමස්ථය ගත්තොත් වැඩිම ප්රතිශතයක් පාවිච්චි කරන Browser එක තමයි Google Chrome කියන්නේ.
ඒ වගේම අනිත් Browsers එක්ක සන්සන්දනය කරලා බැලුවොත්, අනිත්වට වඩා සිය දහස් ගුණයක් ඉදිරියෙන් ඉන්නවා. ඒ නිසාම Google Chrome එක හරහා ලෝකයේ තියෙන ඕනෑම වෙබ් එකක්, කිසිම බාධාවකින් තොරව බලන්න පුලුවන්. ඒ විතරක් නෙවේ, අනිත් Browsersවලට සාපේක්ෂව ගොඩක් Codes වලට Support කරනවා. මේ නිසාම අනිත් Browsersවලටත්, Google Chrome එක අනුව හැඩ ගැහෙන්න වෙලා තියෙනවා.
මේකට පිළියමක් විදිහට මෙහෙම ක්රමයක් හදුන්වලා තියෙනවා. අපි නිකං හිතමු Border Radius කියන එක සමහරක් Browsersවලට වැඩ කරන්නේ නෑ කියලා. එහෙනං ඒක මෙහෙම ලියන්න පුලුවන්.
{ -moz- border-radius }
{ -ms- border-radius }
{ -o- border-radius }
{ -webkit- border-radius }
moz කියන්නේ Mozilla Firefox. ms කියන්නේ Internet Explorer. O කියන්නේ Opera. webkit කියන්නේ Google Chrome, Safari. එතකොට සමහරක් Codes වැඩ කරන්න ගන්නවා. ඒත් සමහරක් CSS Codes කිසිම Browser එකක වැඩ කරන්නේ නෑ කියලා කිව්වොත් විශ්වාස කරන්න පුලුවන්ද? මේ නිසාම ගොඩක් අය Can I Use කියන එක පාවිච්චි කරන්න පුරුදු වෙලා තියෙනවා. මේකෙන් බලාගන්න පුලුවන් මොන මොන Browsersවල, මොන මොන Versionsවලටද Codes වැඩ කරන්නේ? වැඩ කරන්නේ නැත්තේ? කියලා....